bilibili里面奇遇django开发视频,点进去一看,发现是个零基础教学,于是就自己试着练了练,这里写一篇博客记录一下.最终成果是 http://novel.tanzhouvip.com/ 当然,这个是一个大佬写的,我只是按照他的操作来练习一下 首先老师强推pycharm,说以后的企业可能会强制要求使用pycharm,所以最好掌握下. 然后两种创建django项目的方法,一种是控制台,另外一种是pycharm创建 (前排声明,首先你的电脑必须有django,否则什么都不用谈了,如果没有就去pip装一个,然后python2或者3都无所谓)
控制台创建的方法
桌面创建一个demo2,然后进去,开控制台 输入
1 | django-admin startproject xiaoshuo |
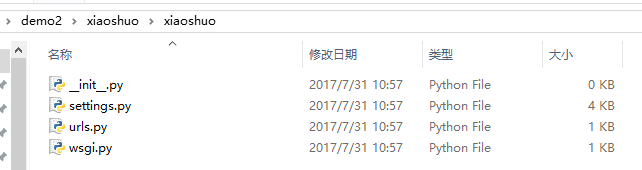
然后你的demo2里面就会有一个叫xiaoshuo的项目文件夹,里面包含一个xiaoshuo主程序的文件夹和一个manage.py的主控制文件
其中主程序里面有settings.py(全局设置文件),urls.py(主路由控制文件),views.py(),wsgi部署文件.
 所有网上的项目的业务逻辑都是由app实现的,django本身没有业务逻辑,所以下面创建应用
控制台cd进入xiaoshuo文件 进入之后输入
所有网上的项目的业务逻辑都是由app实现的,django本身没有业务逻辑,所以下面创建应用
控制台cd进入xiaoshuo文件 进入之后输入
1 | python manage.py startapp novel |
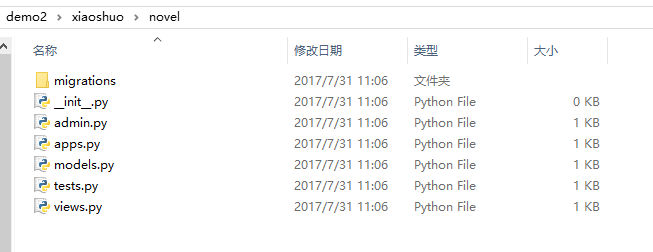
然后就会有  当然这种方法后面会有问题,这个后面再提
当然这种方法后面会有问题,这个后面再提
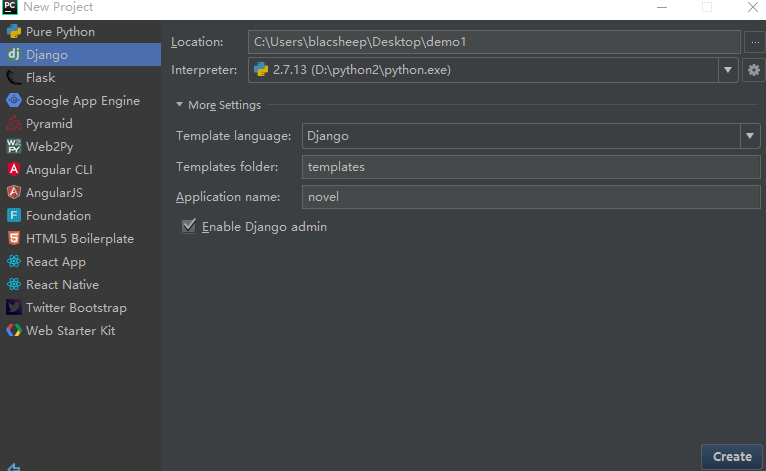
下面使用pycharm方法来创建django项目
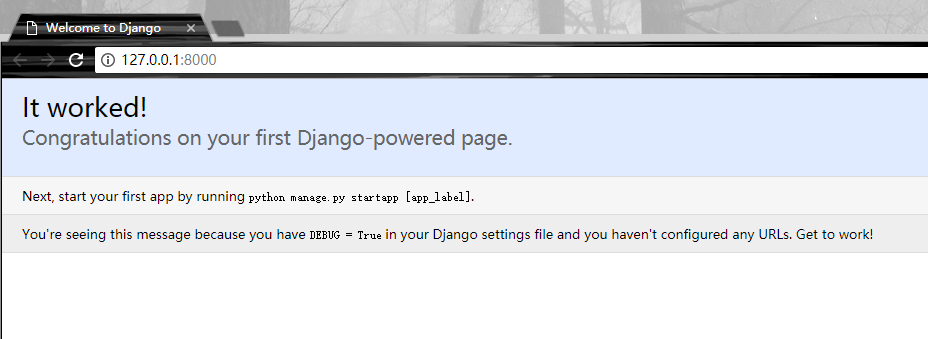
创建项目,选择配置,创建novel的app和templates模版  创建之后就可以有一个最简单的页面了
创建之后就可以有一个最简单的页面了  甚至还有了后台
甚至还有了后台
 然后如果想要把语言设置为中文的话,就去settings里面把language_code从en-us改成zh-hans
然后如果想要把语言设置为中文的话,就去settings里面把language_code从en-us改成zh-hans
 到这里创建就ok了
到这里创建就ok了
后面简单的学了一下应该写后端...也只是简单地学了一下
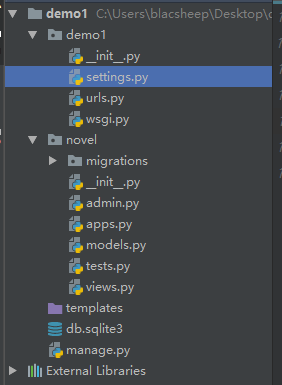
首先先介绍一下每个文件夹吧  demo1是项目文件
init是将novel这个目录定义成一个包.如果不存在这个文件,那么这个目录就仅仅是一个目录而不是一个包,所以就不可以导入
settings是这个项目的主设置文件,我们还可以增加一些设置文件,但是这个settings是主设置文件
urls是路由文件,路由的作用:相当于映射器,所有的请求都会有路由传给应用然后返回不同页面
wsgi是项目部署服务器的时候的文件 后面的novel是app应用
migrations是app后续映射数据库的一个文件夹 admin是一个管理文件
models是装数据库模型的 views是实现业务逻辑的主要文件
templates一般放在应用中,所以这个直接删掉
demo1是项目文件
init是将novel这个目录定义成一个包.如果不存在这个文件,那么这个目录就仅仅是一个目录而不是一个包,所以就不可以导入
settings是这个项目的主设置文件,我们还可以增加一些设置文件,但是这个settings是主设置文件
urls是路由文件,路由的作用:相当于映射器,所有的请求都会有路由传给应用然后返回不同页面
wsgi是项目部署服务器的时候的文件 后面的novel是app应用
migrations是app后续映射数据库的一个文件夹 admin是一个管理文件
models是装数据库模型的 views是实现业务逻辑的主要文件
templates一般放在应用中,所以这个直接删掉
介绍完毕下面开始页面的实现
首先一开始主页我们不能让它是默认的吧,先搞个hello world嘛
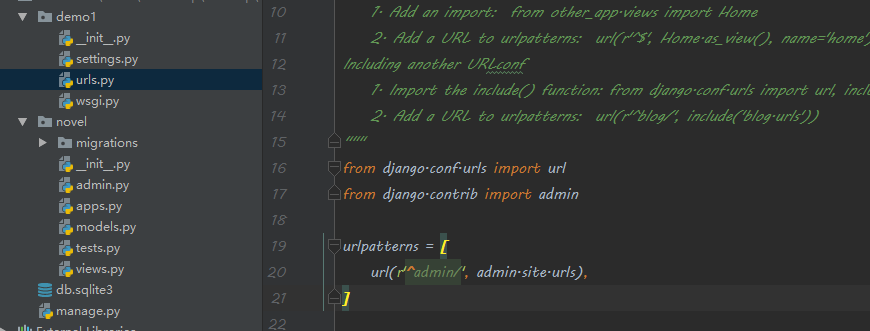
搞个页面的话就需要路由来处理,所以我们来看urls文件  里面有个admin文件,交给了admin.site.urls来处理
然后匹配admin的方法是使用正则表达式
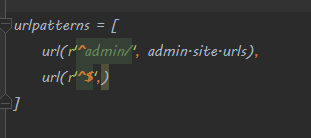
下面我们要写一个index页面的话就是相当于页面后面为空,所以我们可以写成这样
里面有个admin文件,交给了admin.site.urls来处理
然后匹配admin的方法是使用正则表达式
下面我们要写一个index页面的话就是相当于页面后面为空,所以我们可以写成这样
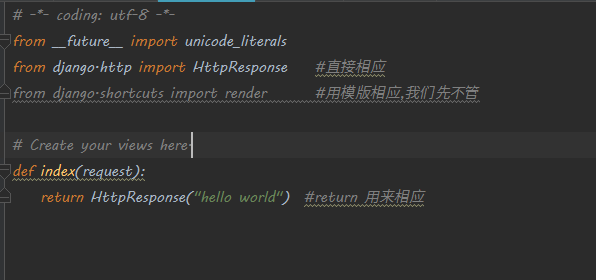
 但是又需要应用来处理,所以我们要去novel这个应用里面的views去写业务逻辑
但是又需要应用来处理,所以我们要去novel这个应用里面的views去写业务逻辑
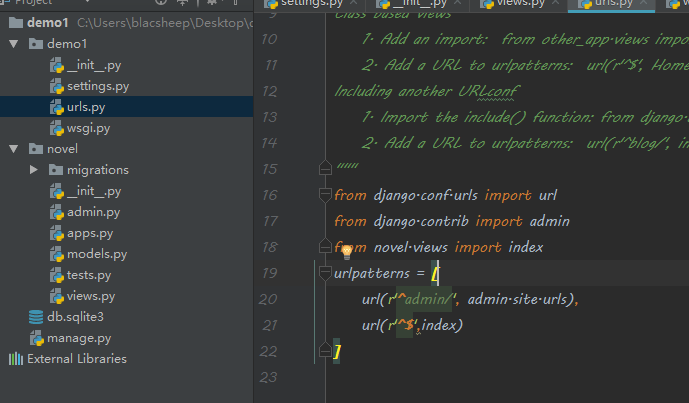
 有了业务逻辑之后,我们再在urls里面加入导入app,然后在加上业务逻辑,如下
有了业务逻辑之后,我们再在urls里面加入导入app,然后在加上业务逻辑,如下
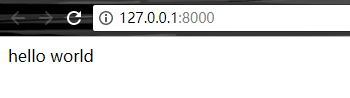
 然后我们再去运行一下程序
然后我们再去运行一下程序  成功得到了hello world
对了,http.response里面是可以加标签的哟,里面的语句会直接当作html来解析
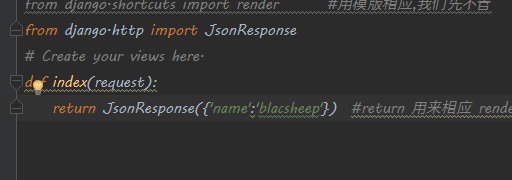
除此之外,如果做移动平台的开发需要json格式的话
那么还可以导入django.http里面的JsonResponse
成功得到了hello world
对了,http.response里面是可以加标签的哟,里面的语句会直接当作html来解析
除此之外,如果做移动平台的开发需要json格式的话
那么还可以导入django.http里面的JsonResponse  效果图
效果图  然而这些html就由前端人员来开发了,当然有的公司还是要后端来写...
反正都懂的话会好很多嘛.. 这里就用一下老师的前端资源咯 https://pan.tanzhouvip.com/s/bSIWcerh
前端会给一个类似云盘里面的文件夹,然后就是由后端人员来开发了
然而这些html就由前端人员来开发了,当然有的公司还是要后端来写...
反正都懂的话会好很多嘛.. 这里就用一下老师的前端资源咯 https://pan.tanzhouvip.com/s/bSIWcerh
前端会给一个类似云盘里面的文件夹,然后就是由后端人员来开发了
模拟企业开发
首页的设置:运用render
在app文件夹里面创建一个templates文件夹,当然在根目录创建也可以,不过分app创建更清晰
创建之后把前端给我们的东西放在templates里面,比如index.html
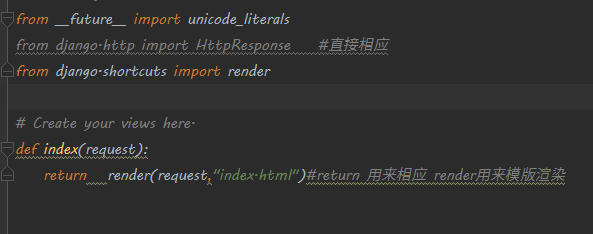
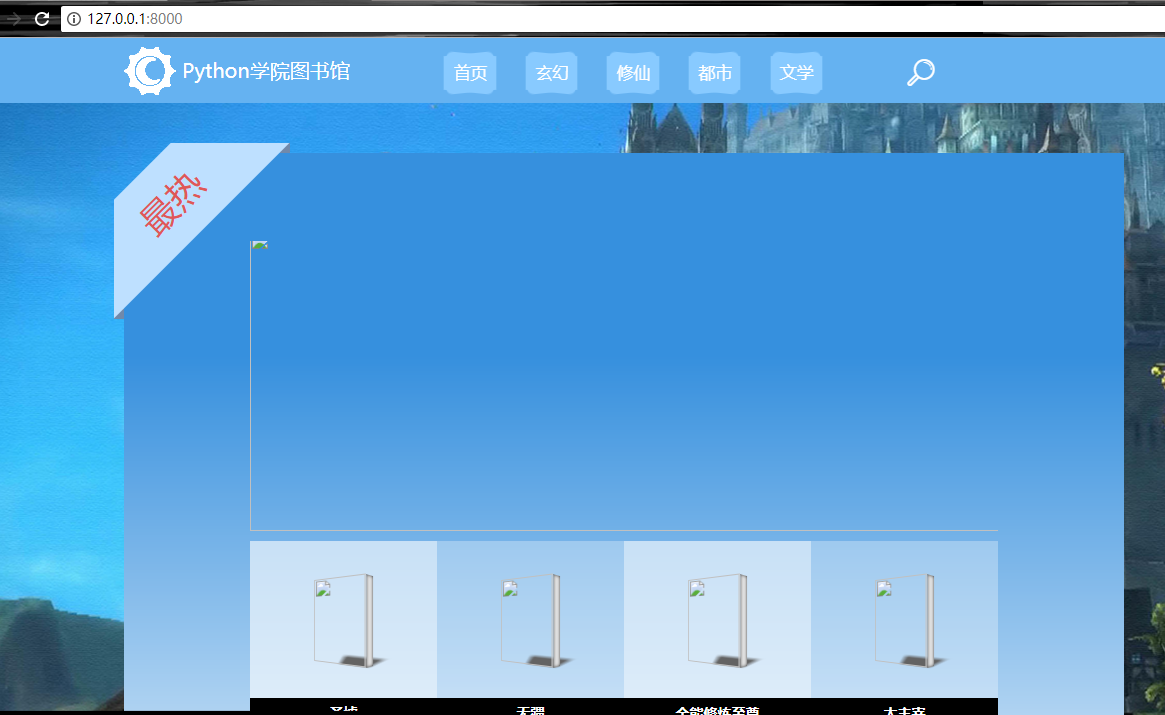
然后我们去novel的views.py里面  这样就有了一个较为标准的主页(当然,静态的样式表js什么的还没有改路径,而且还没有提取数据库的资源)
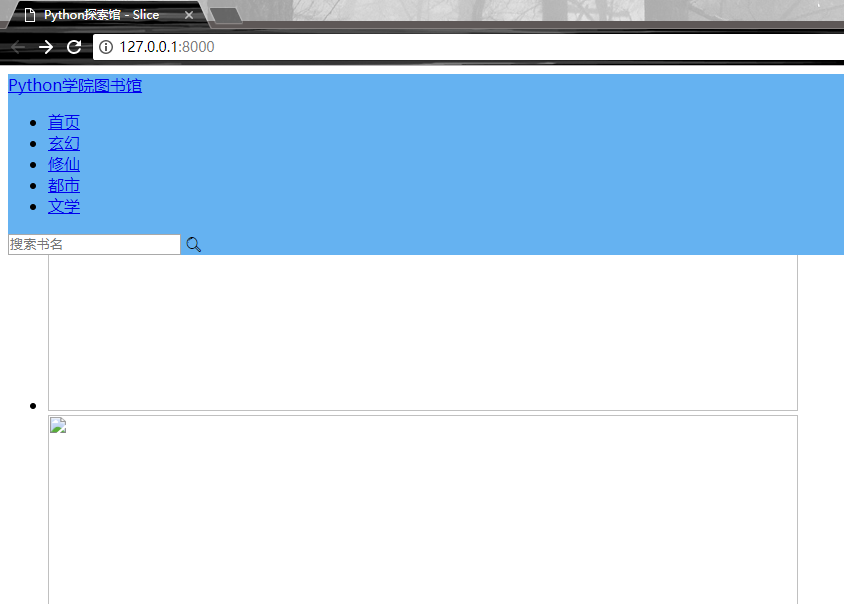
效果图
这样就有了一个较为标准的主页(当然,静态的样式表js什么的还没有改路径,而且还没有提取数据库的资源)
效果图  很丑...没办法,css还没有载入进去
这里有一个小问题,如果你是用控制台创建的项目的话,可能这里会找不到index.html
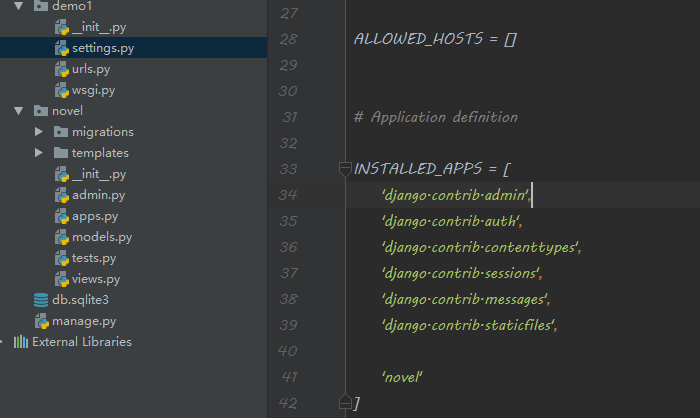
原因就是你的项目的settings里面并没有导入应用,导入位置如下图
如果不是用pycharm就不会有novel这一行,手动添加就ok了.
很丑...没办法,css还没有载入进去
这里有一个小问题,如果你是用控制台创建的项目的话,可能这里会找不到index.html
原因就是你的项目的settings里面并没有导入应用,导入位置如下图
如果不是用pycharm就不会有novel这一行,手动添加就ok了.  然后我们看我们的网页,超级丑有木有,因为css没有正确的导入 怎么导入呢?
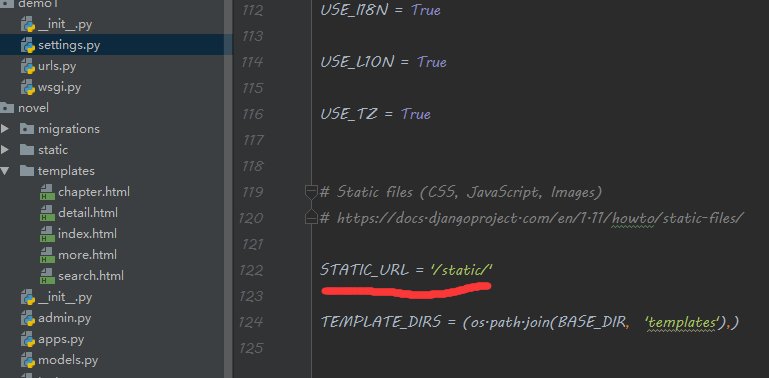
所有的web框架都设置有一个静态文件的文件夹(默认为static),放在了settings里面
然后我们看我们的网页,超级丑有木有,因为css没有正确的导入 怎么导入呢?
所有的web框架都设置有一个静态文件的文件夹(默认为static),放在了settings里面
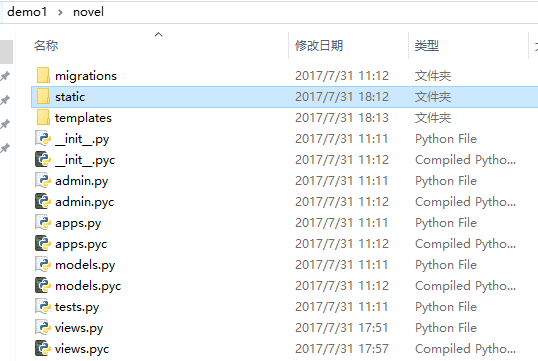
 如果需要可以改成第三方的服务商,然后这个static一般来说是和应用里面的templates模版放在同一个目录
如果需要可以改成第三方的服务商,然后这个static一般来说是和应用里面的templates模版放在同一个目录
 然后由于路径不同,所以依然要进行更改
一种比较笨的方法是把原来index里面的/css/style.css改成../static/css/style.css,然后就可以载入
但是这种方法很笨,不容易维护,所以一般不用,比较好用的方法是什么呢?
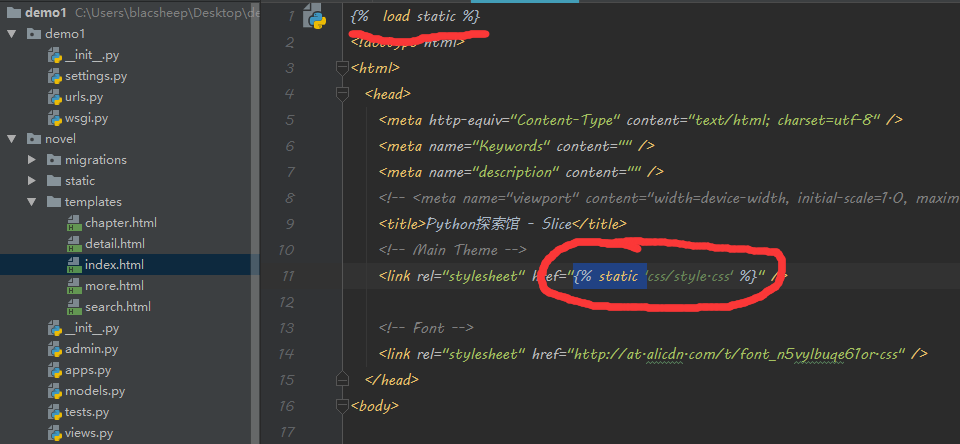
我们可以load一个static 比如
然后由于路径不同,所以依然要进行更改
一种比较笨的方法是把原来index里面的/css/style.css改成../static/css/style.css,然后就可以载入
但是这种方法很笨,不容易维护,所以一般不用,比较好用的方法是什么呢?
我们可以load一个static 比如  然后可以得到的效果是
然后可以得到的效果是  然后老师说有一种模版的继承,但学生听不懂所以不讲,我也很无奈,先学简单的吧,复杂的等学的好一点了再去看咯
然后拿到静态文件之后就是数据的问题了,因为网站的数据应该是动态的所以我们应该从数据库里面去调取
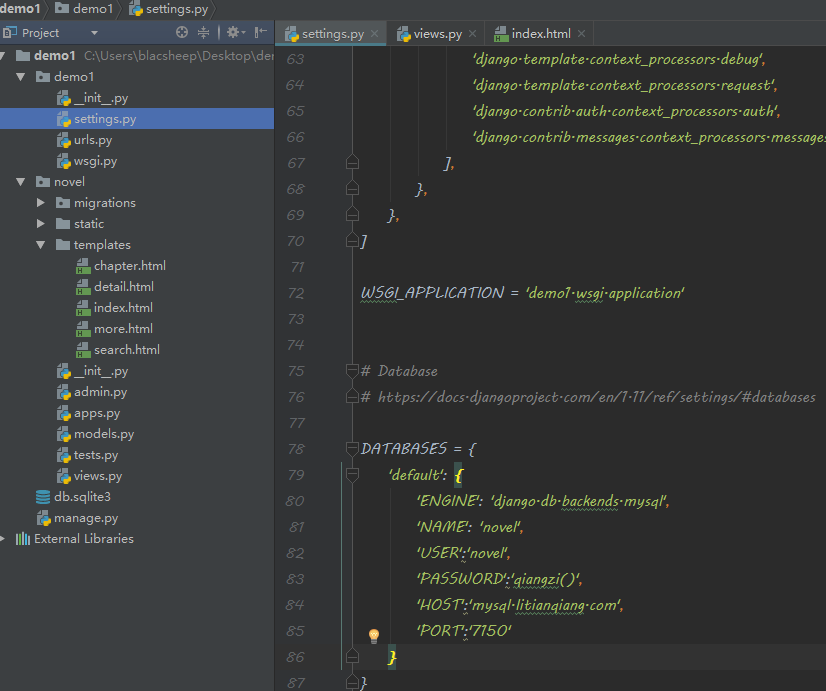
那么我们就要先把数据库配置一下,去settings.py里面找databases 然后开始修改
ENGINE里面的sqlite3改成mysql(自己用的什么就写什么)
NAME改成自己的,下面的同理,这里用老师的资源咯,写novel USER是novel
PASSWORD是qiangzi() HOST是mysql.litianqiang.com PORT:7150 如下图
然后老师说有一种模版的继承,但学生听不懂所以不讲,我也很无奈,先学简单的吧,复杂的等学的好一点了再去看咯
然后拿到静态文件之后就是数据的问题了,因为网站的数据应该是动态的所以我们应该从数据库里面去调取
那么我们就要先把数据库配置一下,去settings.py里面找databases 然后开始修改
ENGINE里面的sqlite3改成mysql(自己用的什么就写什么)
NAME改成自己的,下面的同理,这里用老师的资源咯,写novel USER是novel
PASSWORD是qiangzi() HOST是mysql.litianqiang.com PORT:7150 如下图  既然有现成的数据库那我们直接在项目的models里面生成数据库的模型就好了
方法:主项目目录开cmd,然后输入
既然有现成的数据库那我们直接在项目的models里面生成数据库的模型就好了
方法:主项目目录开cmd,然后输入
1 | python manage.py inspectdb > novel/models.py |
也即把数据库映射到novel的models.py文件中
这里如果python没有装mysql的话会报错,可以去csdn上面去下载然后安装
如果在python里面import MySQLdb没有报错的话就说明安装成功了
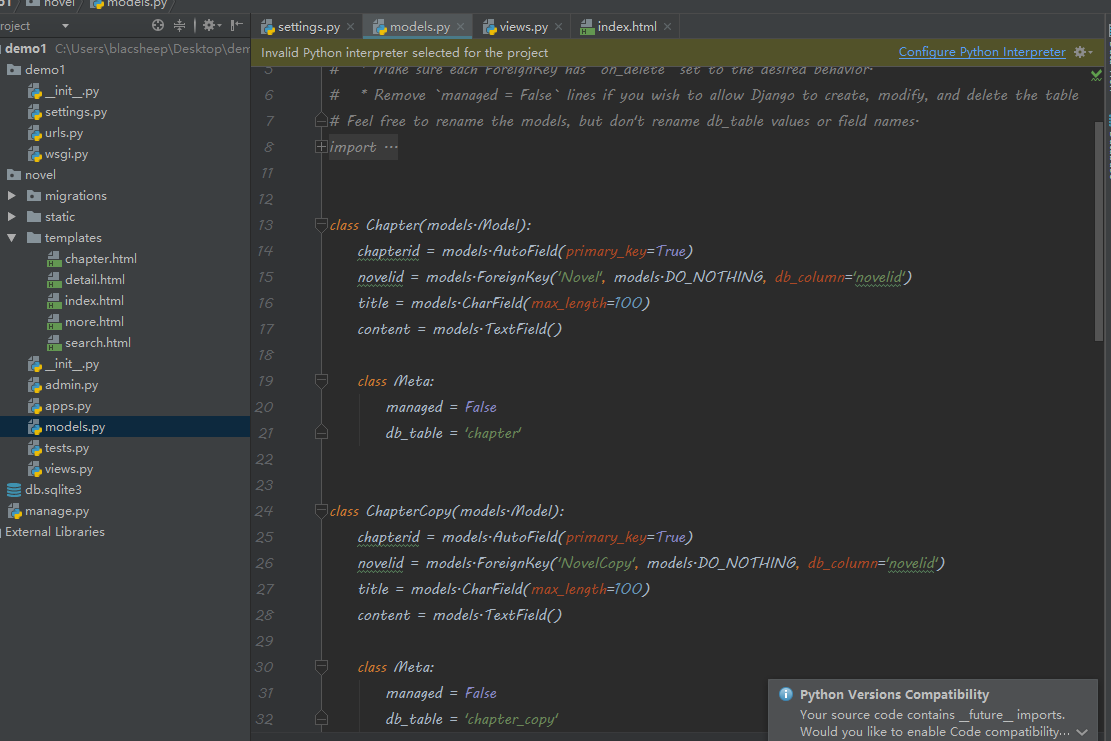
完成后输入命令行的命令后你的novel下面的models里面会自动生成数据库的模型
 其中模型里面的每一个类代表一个表,每一个表的属性表示列
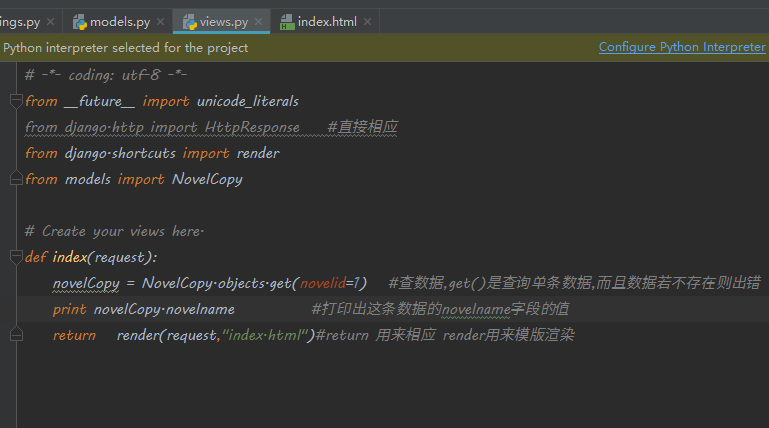
如果要使用数据库的内容的话,就需要在views里面去调用了,比如下面图片中
其中模型里面的每一个类代表一个表,每一个表的属性表示列
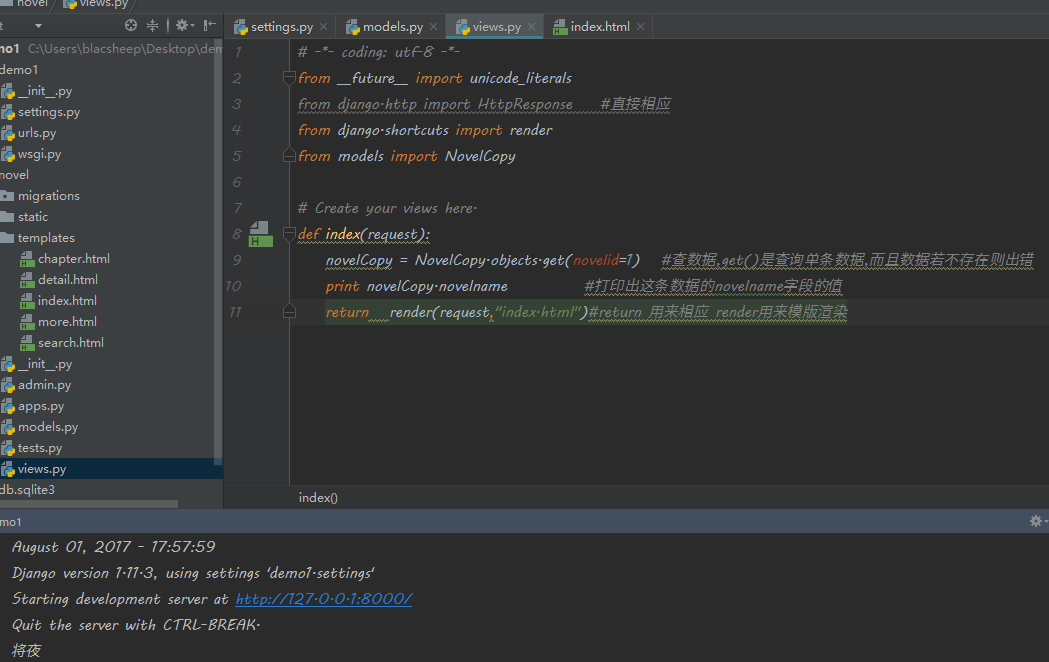
如果要使用数据库的内容的话,就需要在views里面去调用了,比如下面图片中  首先
首先
1 | from models import NovelCopy |
是引入数据库模型,然后使用
1 | NovelCopy.objects.get(限制条件) |
来获取单条数据(列),然后输出数据的某个字段,比如这里的novelname字段,输出结果如下图
 可以看到输出了小说名称:将夜
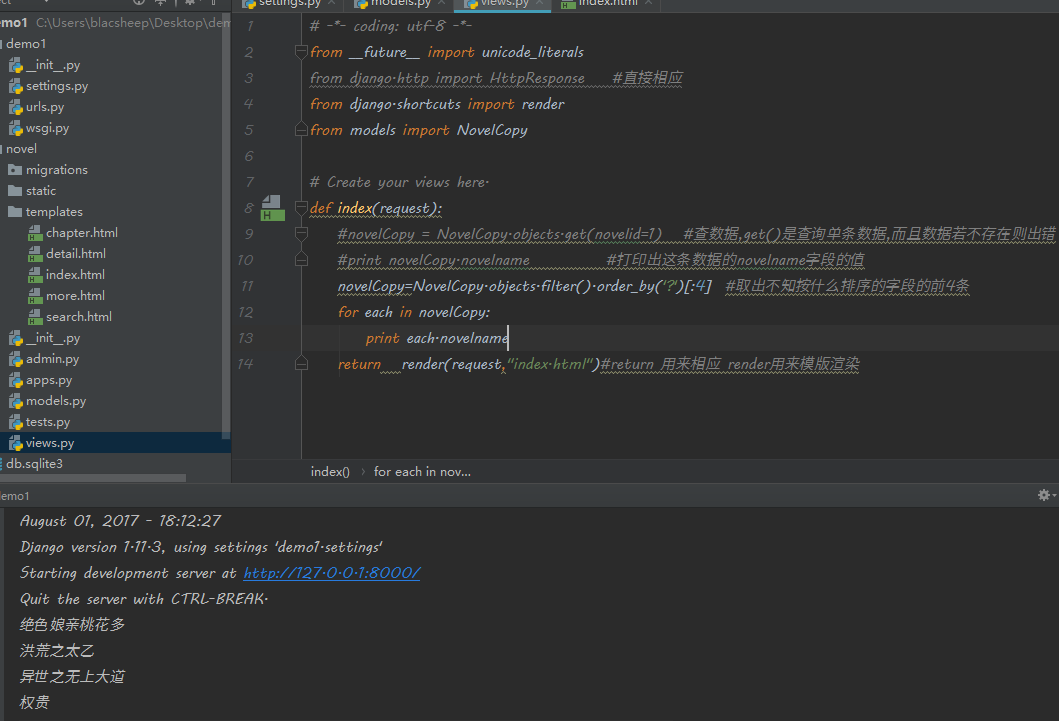
如果需要查询多条数据的话,那么可以用filter来替换get,比如我们现在要把主页的四本小说的名字从数据库取出来,那么我们就需要这么写
可以看到输出了小说名称:将夜
如果需要查询多条数据的话,那么可以用filter来替换get,比如我们现在要把主页的四本小说的名字从数据库取出来,那么我们就需要这么写
1 | novelCopy=NovelCopy.objects.filter().order_by('?')[:4] |
然后输出试试  然后我们要把这些东西传到index.html里面,那么就要用到render的context参数,参数接受一个字典
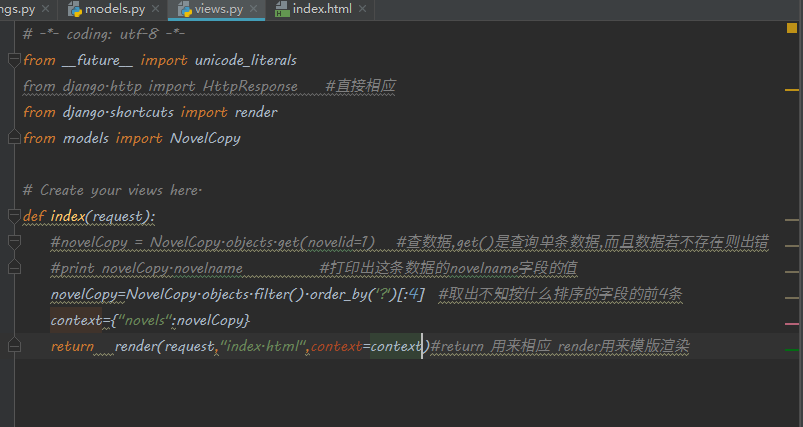
我们这么写
然后我们要把这些东西传到index.html里面,那么就要用到render的context参数,参数接受一个字典
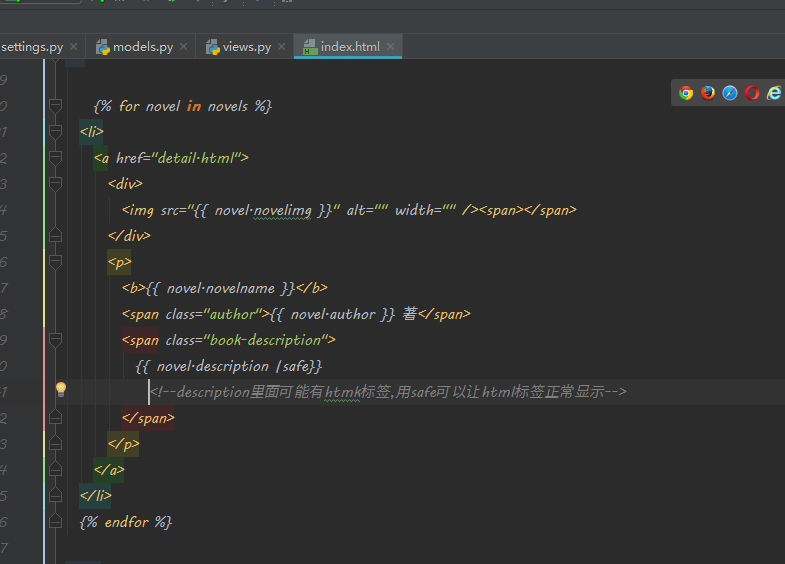
我们这么写  然后去index.html里面去渲染模版,这里使用for循环
然后去index.html里面去渲染模版,这里使用for循环  然后热门小说就形成了
然后热门小说就形成了  到这里django的初步学习就结束了
这里给潭州教育打个广告吧,还确实蛮良心的,老师讲的挺好,而且资源还免费给我们使用
http://www.tanzhouedu.com/
非常感谢...有兴趣的可以去报个班学一学
到这里django的初步学习就结束了
这里给潭州教育打个广告吧,还确实蛮良心的,老师讲的挺好,而且资源还免费给我们使用
http://www.tanzhouedu.com/
非常感谢...有兴趣的可以去报个班学一学